
การพัฒนาโปรแกรมบนอุปกรณ์พกพาเบื้องต้น
User Interface
จุดประสงค์การเรียนรู้

นักเรียนสามารถอธิบายหลักการออกแบบ UI พื้นฐานได้

นักเรียนสามารถใช้งานส่วน Designer ใน App Inventor เพื่อสร้าง UI ได้

นักเรียนสามารถเพิ่มองค์ประกอบพื้นฐาน เช่น ปุ่ม, ข้อความ, และรูปภาพ ลงในแอปพลิเคชัน
UI คืออะไร ?
UI (User Interface) หมายถึงส่วนที่ผู้ใช้มองเห็นและโต้ตอบในแอปพลิเคชัน

ประกอบด้วยองค์ประกอบต่าง ๆ เช่น ปุ่ม, ข้อความ, รูปภาพ, และเมนู


หลักการออกแบบ UI ที่ดี
ออกแบบให้ใช้งานง่าย (User-friendly)

มีความสวยงามและดึงดูดสายตา

เน้นความสอดคล้อง (Consistency) เช่น สีและฟอนต์

ตอบสนองต่อการใช้งานอย่างรวดเร็ว (Responsiveness)

มีการจัดเรียงที่เหมาะสม (Alignment)

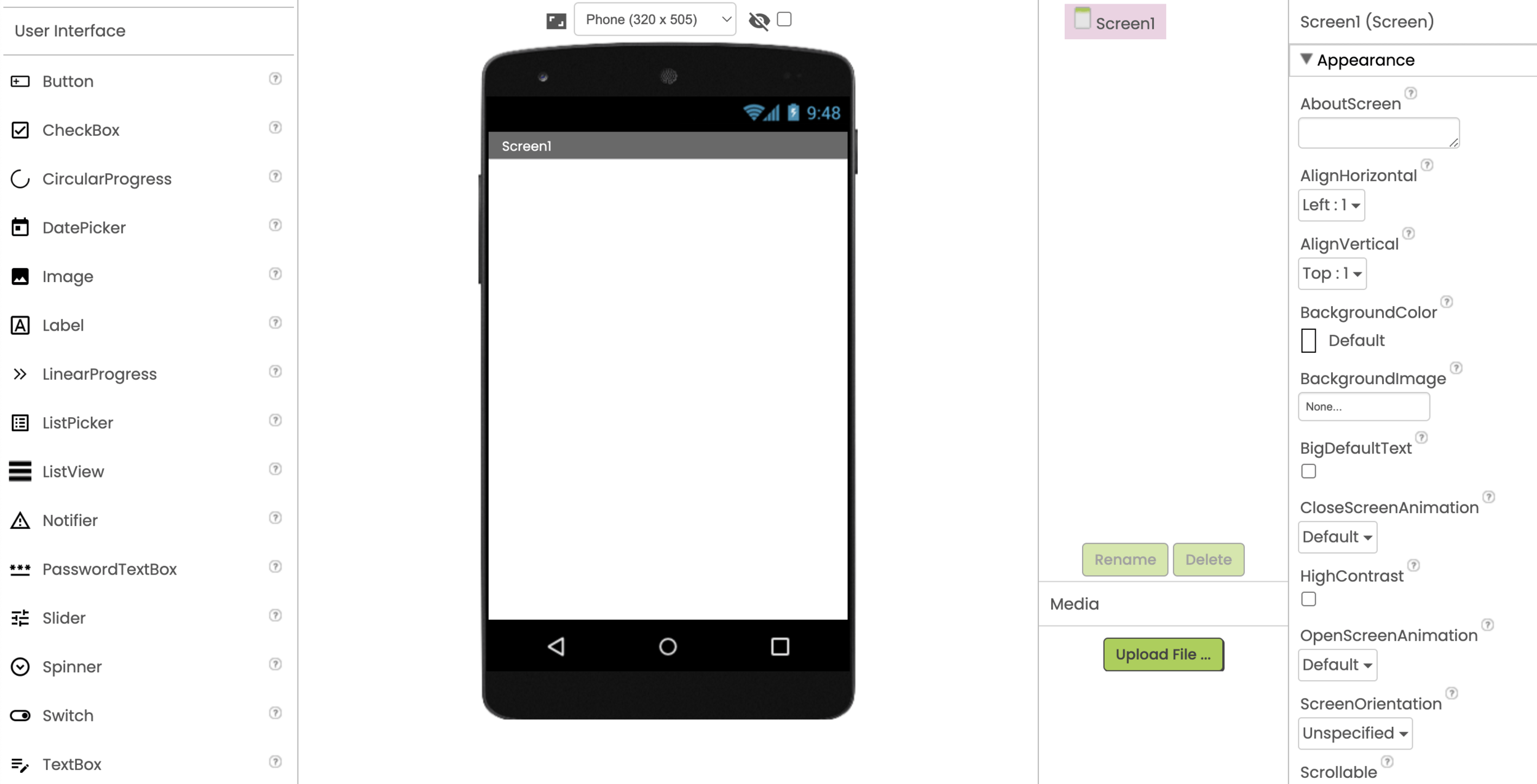
หน้าจอ Designer ใน App Inventor
องค์ประกอบพื้นฐาน

ปุ่ม (Button)

ข้อความ (Label)

กล่องข้อความ (TextBox)

รูปภาพ (Image)

ใช้สำหรับการจัดการและเพิ่มองค์ประกอบ UI


ขั้นตอนการสร้าง UI พื้นฐาน
UI Palette
Viewer

Properties
Dev. Assets
Workshop

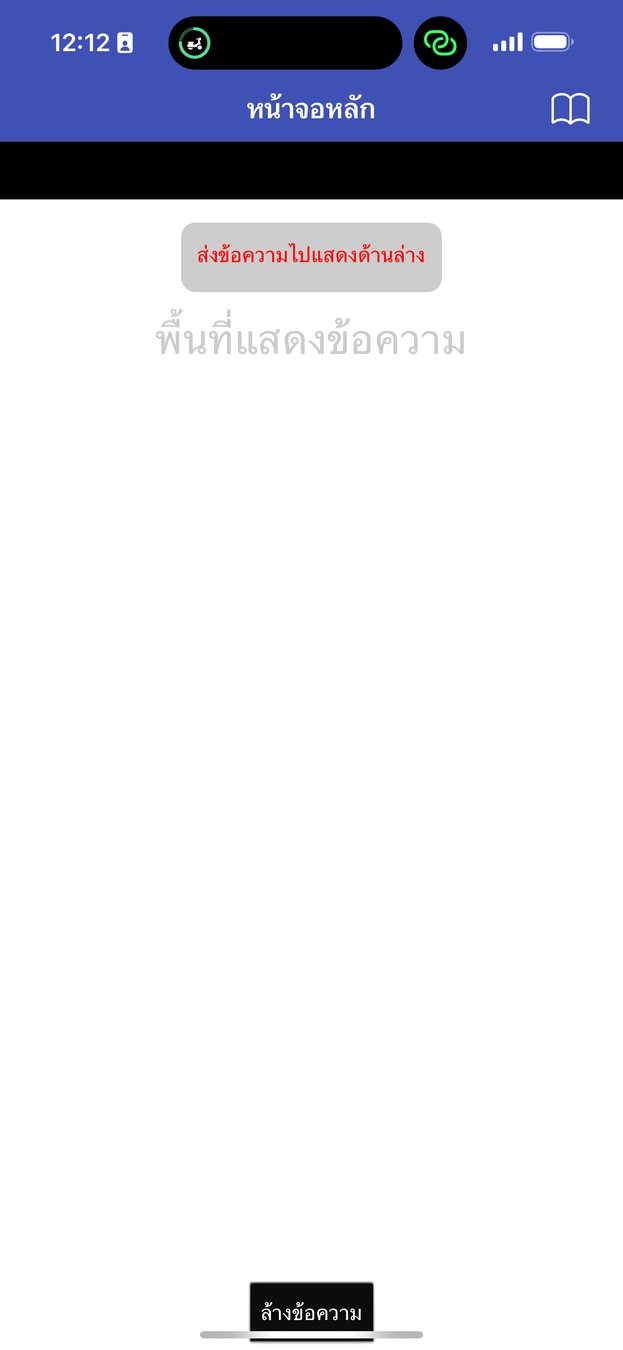
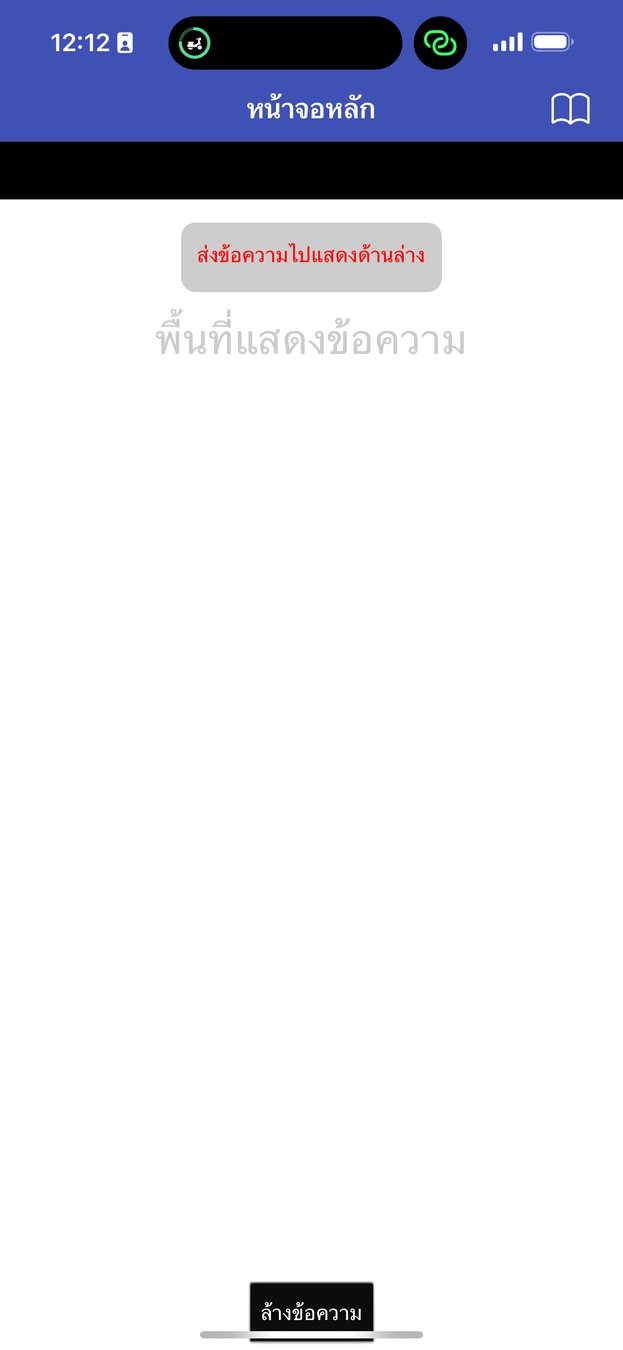
1
กล่องใส่ข้อความ
- ตัวหนังสือสีขาว ขนาด 30
- พื้นหลังสีดำ
2
ปุ่มกด (ส่งข้อความ)
- ข้อความ "ส่งข้อความ..." สีแดง
- พื้นหลังสีเทาอ่อน ตัวหนังสือสีแดง
3
บริเวณแสดงข้อความ
- แสดงข้อความ (Label)
- ตัวหนังสือสีดำ ขนาด 28
4
ปุ่มกด (ล้างข้อความ)
- พื้นหลังสีดำ ตัวหนังสือสีขาว ขนาด 14
- ข้อความ "ล้างข้อความ"
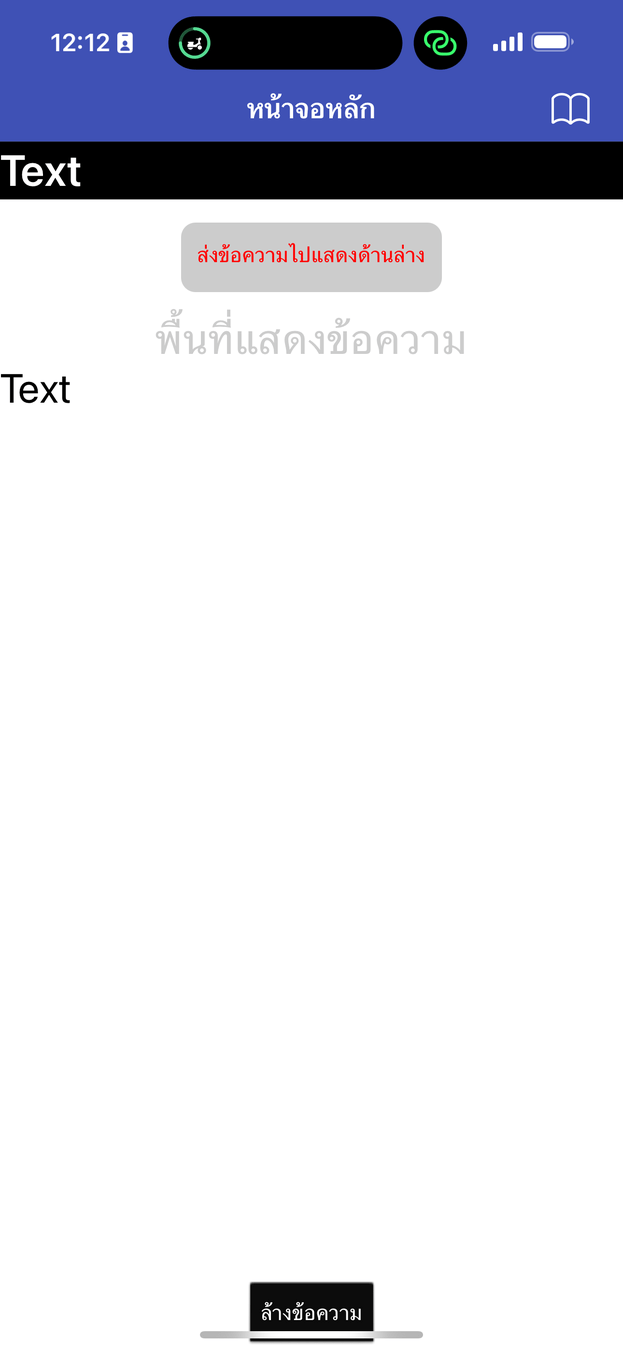
Workshop

1
พิมพ์ข้อความที่นี่
2
เมื่อกดปุ่ม จะส่งข้อความที่พิมพ์ (1) ไปแสดงที่ (3)
3
บริเวณแสดงข้อความ
4
ปุ่มกดเพื่อล้างข้อความ ในบริเวณที่แสดงข้อความ
Workshop

1
เพิ่ม Feature เมื่อกดปุ่มนี้ให้ทำการลบข้อความใน กล่องใส่ข้อความด้วย
© Aj. Krit Th.
https://www.kritth.com