CSS Part 2
Website Development
Syntax - รูปแบบของภาษา
CSS
-
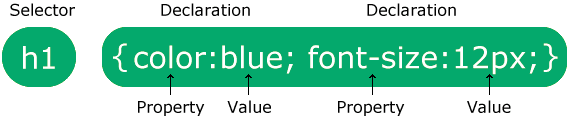
Selector | Property : Value

Selector เช่น ส่วนต่าง ๆ ใน HTML ที่ต้องการกำหนดค่าแสดงผล
Property เช่น
สี, ขนาดตัวหนังสือ, ตำแหน่ง-การจัดวาง ฯลฯ
Value ค่าที่กำหนดให้กับ Property เช่น 12px, สีน้ำเงิน (blue)
Selectors
CSS
-
Element Selector (อิลิเมนท์)
-
id Selector (ไอดี)
-
Class Selector (คลาส)
Element
Selector
-
เช่น อิลิเมนท์ HTML เป็นต้น ได้แก่ <p> ... </p> และ ฯลฯ
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>ทุก ๆ พารากราฟมีผลจาก CSS ทั้งหมด</p>
<p id="para1">พารากราฟนี้ด้วย</p>
</body>
</html>ID
Selector
-
มีผลกับทุก ๆ อิลิเมนท์ที่กำหนดค่า id ที่ตรงกัน
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">สวัสดีชาวโลก</p>
<p>พารากราฟนี้ไม่มีผลต่อ CSS</p>
</body>
</html>Class
Selector
-
มีผลกับทุก ๆ อิลิเมนท์ที่กำหนดค่า class ที่ตรงกัน
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">หัวข้อความ (H1) สีแดงและตำแหน่งจัดวางที่กึ่งกลาง</h1>
<p class="center">พารากราฟ (P) สีแดงและตำแหน่งจัดวางที่กึ่งกลาง</p>
</body>
</html>
CSS
วิธีเรียกใช้งาน
-
External
-
Internal
-
In-Line
<link rel="stylesheet" href="swk.css"><style>
h1 {
color: blue;
font-size: 12px;
}
</style><h1 style="font-size:12px; color:blue;">ตัวอย่าง HTML + CSS แรกของฉัน</h1>Comments (คอมเมนท์)
CSS
-
ข้อความคอมเมนท์ กำกับโค้ด CSS ไม่มีผลต่อการทำงาน
-
ข้อมูลที่อยู่ระหว่างสัญญลักษณ์
/* ... */ -
ไม่มีผลต่อการประมวลผลของโค้ด CSS
-
มีไว้สำหรับอธิบายโค้ด CSS หรือเตือนความจำผู้พัฒนา
<style>
/* ข้อความคอมเมนท์ */
p {
color: red;
}
</style>Colors (สี)
CSS
-
การกำหนดค่าสี โดยเรียกชื่อสี (Name)
-
ดูการเรียกชื่อสีอื่น ๆ (~140 ชื่อ) ได้ที่นี่
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>
CSS Item:
background-color
หมายถึง การกำหนดสีพื้นหลังให้กับวัตถุ
-
รหัสสี (Color Code) เกิดจากการผสมสีระหว่าง สีแดง (Red), สีเขียว (Green), และ สีน้ำเงิน (Blue)
-
ดูตัวอย่างการผสมสีได้ ที่นี่
-
คำสั่ง rgb(ค่าสีแดง, ค่าสีเขียว, ค่าสีน้ำเงิน)
การใช้งาน "สี" โดยรหัส RGB
CSS
<h2 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h2>
<h2 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h2>
<h2 style="background-color:rgb(60, 179, 113);">rgb(60, 179, 113)</h2>การใช้งาน "สี" โดยรหัส HEX (เลขฐาน 16) และ HSL
CSS
<h2 style="background-color:#3cb371;">สีพื้นหลังเท่ากับ #3cb371</h2>
<h2 style="background-color:#ee82ee;">สีพื้นหลังเท่ากับ #ee82ee</h2>
<h2 style="background-color:#ffa500;">สีพื้นหลังเท่ากับ #ffa500</h2>-
background-color สีพื้นหลัง
-
background-image ภาพ (รูป) พื้นหลัง
-
background-repeat การแสดงพื้นหลังซ้ำ
-
background-attachment รูปแบบการแสดงพื้นหลัง
-
background-position การกำหนดตำแหน่งพื้นหลัง
-
background (shorthand property) รูปคำสั่งแบบสั้น
พื้นหลัง (Background)
CSS
พื้นหลัง (Background)
CSS
background-color: lightblue;background-image: url("paper.gif");background-image: url("gradient_bg.png");
background-repeat: repeat-x;background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;background: #ffffff url("img_tree.png") no-repeat right top fixed;เส้นขอบอิลิเมนท์ (Border)
CSS
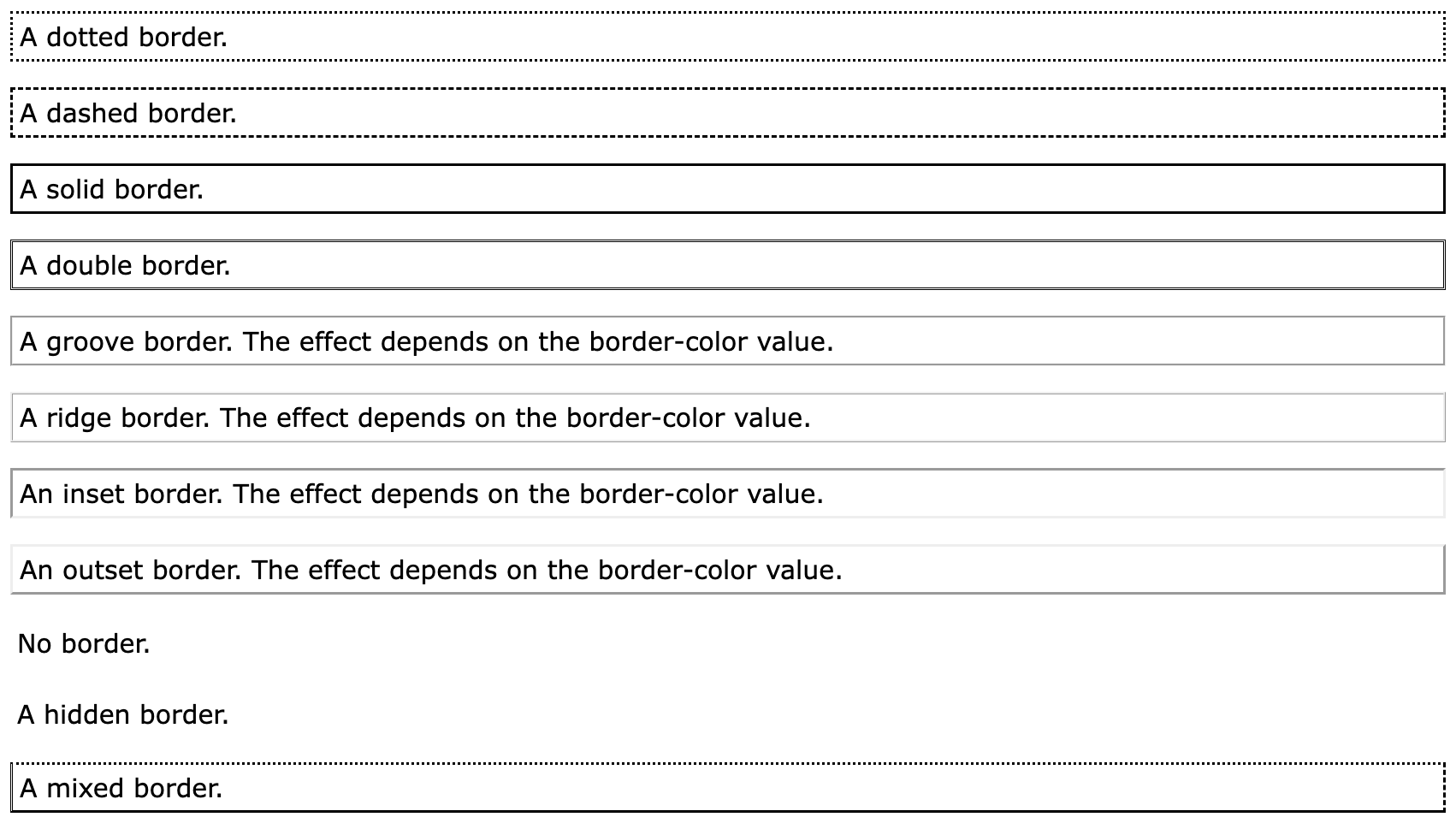
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
เส้นขอบ การกำหนดค่าอื่น ๆ ที่น่าสนใจ
CSS
-
ความกว้าง (หนา) ของเส้นขอบ
-
สีเส้นขอบ
-
การกำหนดด้านของเส้นขอบ
-
การกำหนดเส้นขอบแบบโค้ดสั้น ๆ
-
ความโค้งของมุมของเส้นขอบ
border-width: 5px;border-color: red green blue yellow;border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;border: 5px solid red;p {
border: 2px solid red;
border-radius: 12px;
}ขอบ (Margin)
-
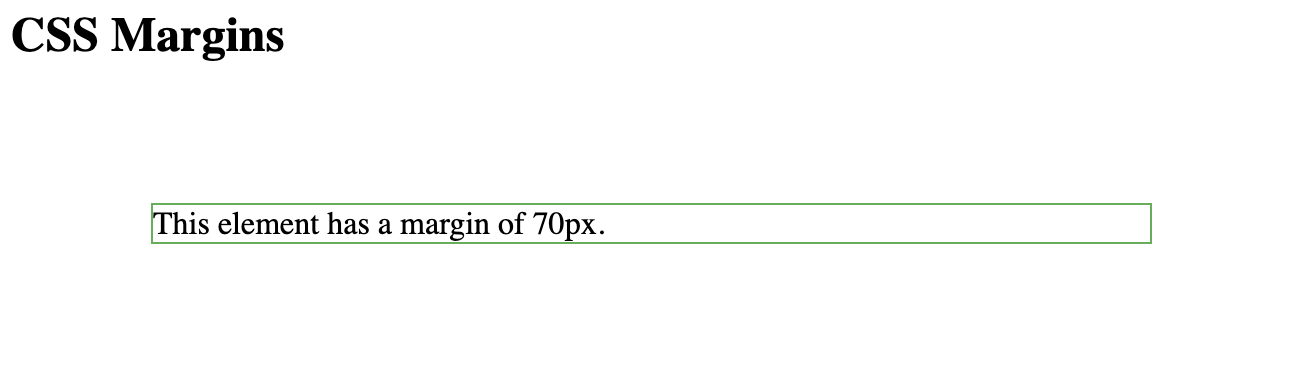
การกำหนดขอบการแสดงผลของอิลิเมนท์ โดยยึดจากตำแหน่งของอิลิเมนท์ก่อนหน้า
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 70px;
border: 1px solid #4CAF50;
}
</style>
</head>
<body>
<h2>CSS Margins</h2>
<div>อิลิเมนท์นี้ถูกกำหนดการแสดงผลมีระยะห่างเท่ากับ 70px</div>
</body>
</html>
-
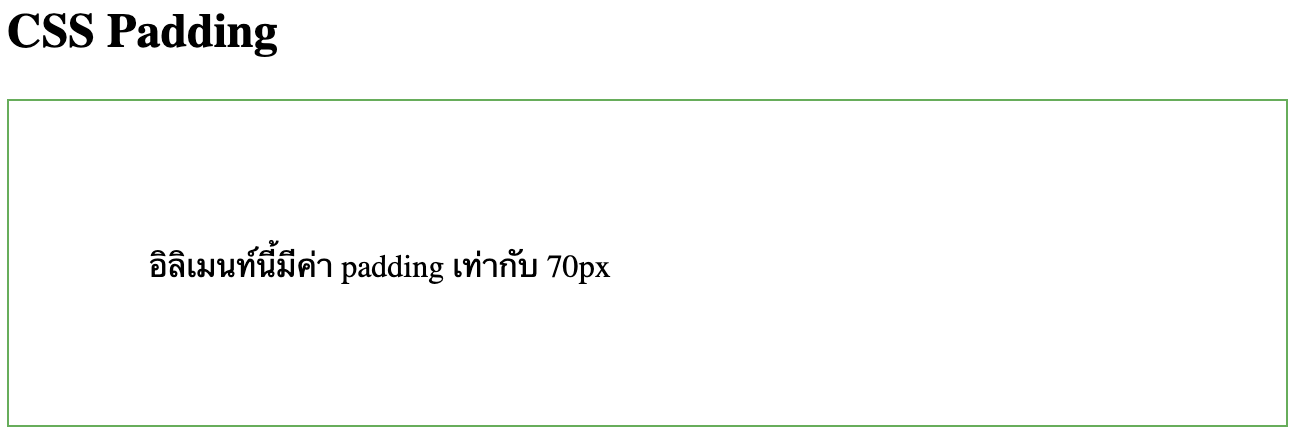
การกำหนดขอบ (ภายใน) ของอิลิเมนท์ โดยข้อมูลในอิลิเมนท์ จะแสดงผลโดยมีระยะห่างจากขอบตามที่กำหนด
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 70px;
border: 1px solid #4CAF50;
}
</style>
</head>
<body>
<h2>CSS Padding</h2>
<div>อิลิเมนท์นี้มีค่า padding เท่ากับ 70px</div>
</body>
</html>ระยะห่างขอบภายใน (Padding)

Width / Height (ความกว้าง / ความสูง)
CSS
-
รูปแบบคำสั่ง
width: ความกว้าง;
height: ความสูง;
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 100px;
width: 500px;
background-color: powderblue;
padding: 10px;
}
</style>
</head>
<body>
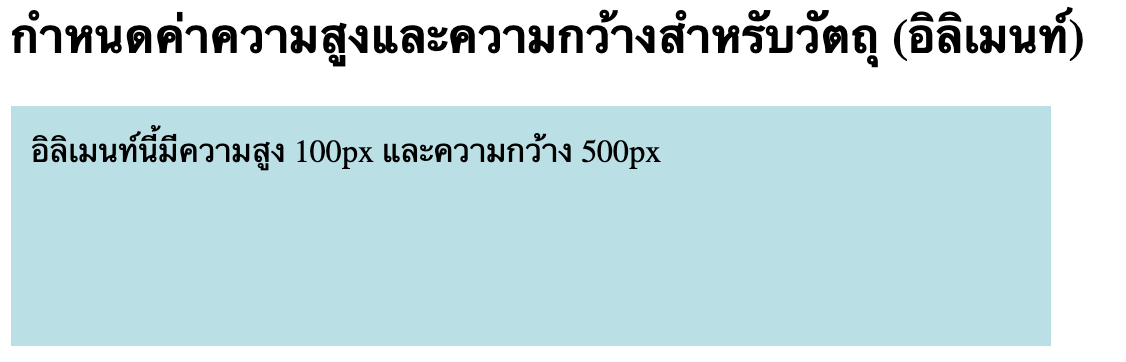
<h2>กำหนดค่าความสูงและความกว้างสำหรับวัตถุ (อิลิเมนท์)</h2>
<div>อิลิเมนท์นี้มีความสูง 100px และความกว้าง 500px</div>
</body>
</html>
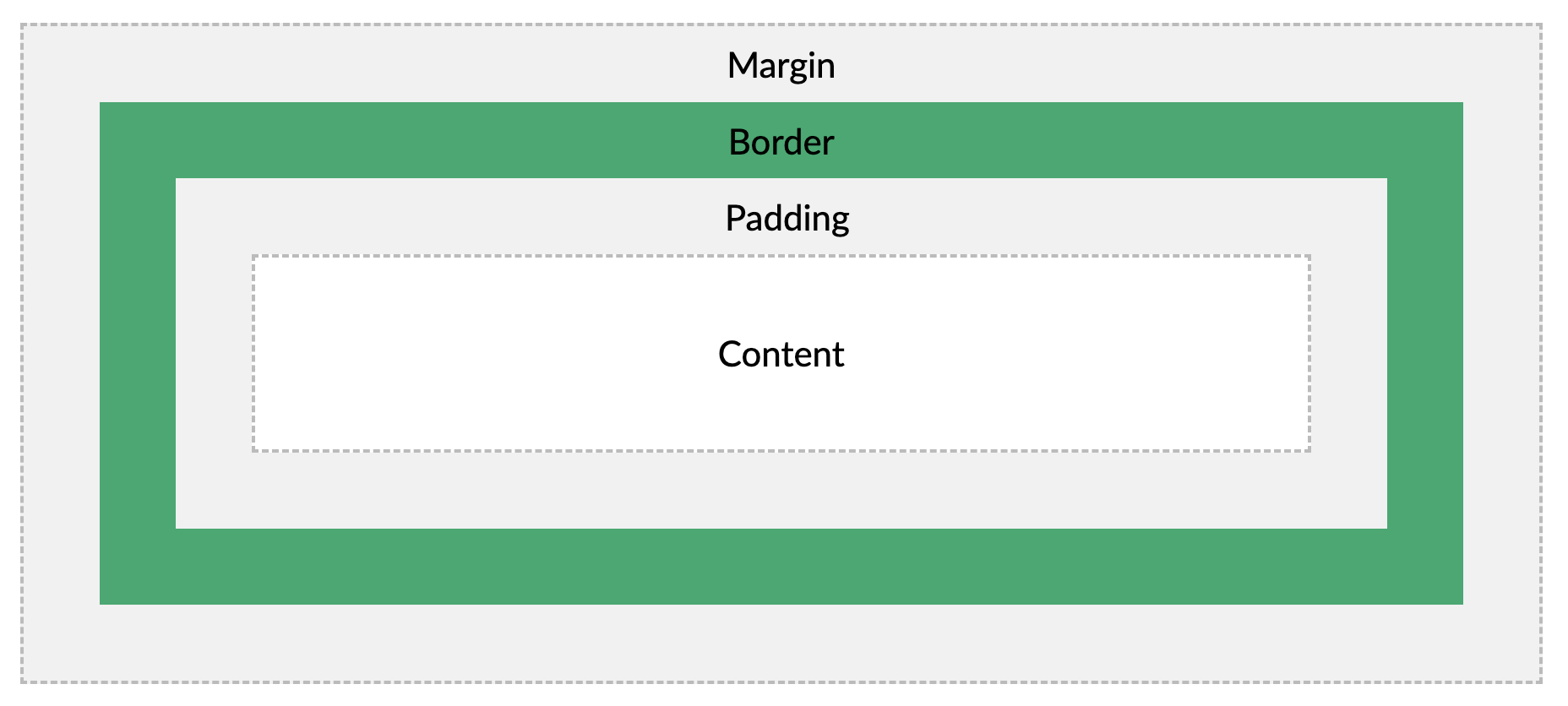
Box Model (รูปแบบการแสดงผลวัตถุด้วย CSS)
CSS

Text / Fonts (ข้อความ และตัวหนังสือ)
CSS
-
การกำหนดสีและสีพื้นหลังให้กับข้อความ (Text)
-
การกำหนด ตำแหน่งการจัดวางข้อความ
text-align: center; /* left หรือ right หรือ justify*/ -
ระยะห่างตัวอักษร ในกลุ่มข้อความ
text-indent / letter-spacing / line-height /
word-spacing / white-space : ค่าตัวเลขเช่น 10px
h1 {
background-color: black;
color: white;
}Text / Fonts (ข้อความ และตัวหนังสือ) - ต่อ
CSS
-
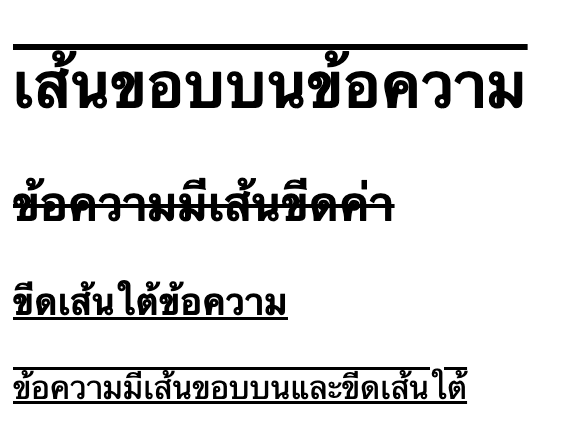
text-decoration
<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
p.ex {
text-decoration: overline underline;
}
</style><h1>เส้นขอบบนข้อความ</h1>
<h2>ข้อความมีเส้นขีดค่า</h2>
<h3>ขีดเส้นใต้ข้อความ</h3>
<p class="ex">ข้อความมีเส้นขอบบนและขีดเส้นใต้</p>
Fonts (ตัวหนังสือ)
CSS
-
การกำหนดรูปแบบอักษร font-family: ชื่อฟอนท์ที่ใช้;
-
กำหนดรูปแบบแสดงผลตัวอักษร font-style: รูปแบบ;
รูปแบบ เช่น normal หรือ italic หรือ oblique -
font-weight: bold; กำหนดตัวอักษรแบบหนา (เข้ม)
-
font-size: 35px; กำหนดขนาดตัวอักษรเท่ากับ 35px
หมายเหตุ 1em = 16px โดยประมาณ
h1 {
font-family: "Angsana New";
}Fonts (ตัวหนังสือ) - ต่อ
-
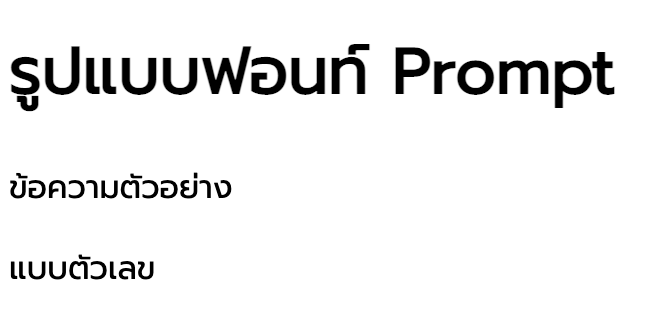
ตัวอย่างการใช้งาน Google Fonts
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css2?family=Prompt&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Prompt', sans-serif;
}
</style>
</head>
<body>
<h1>รูปแบบฟอนท์ Prompt</h1>
<p>ข้อความตัวอย่าง</p>
<p>แบบตัวเลข</p>
</body>
</html>
Fonts (ตัวหนังสือ) - ต่อ
-
การใช้งาน CSS กับ Font แบบลัด (Shorthand)
-
font-style
-
font-variant
-
font-weight
-
font-size/line-height
-
font-family
-
p.a {
font: 20px Arial, sans-serif;
}
p.b {
font: italic bold 12px/30px Georgia, serif;
}ตัวอย่างการใช้งาน
CSS สำเร็จรูป - เปลี่ยนรูปแบบการพัฒนาเว็บไปตลอดกาล
CSS Framework
© Aj. Krit Th.
https://www.kritth.com